今回の学習内容:ウェブカツ HTML・CSS部入門 1,2,3,4
目次
1.各Lessonの概要
Lesson1
HTMLとは?ウェブページの文章に役割を持たせるマークアップ言語である。
Lesson2
HTMLの基本的な構造 ex.headタグ,bodyタグ,hタグ,pタグ,etc.
Lesson3
画像を表示させるimgタグの使い方
Lesson4
リンクを作るaタグの使い方
2.実際の作業内容と所要時間
Lesson1
HTMLの概要を聞くだけ。
Lesson2
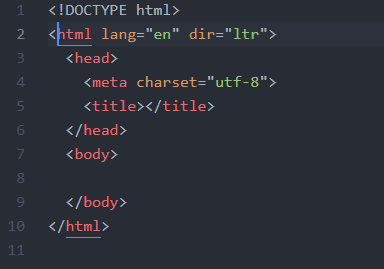
HTMLを書くためのテキストエディタのインストールと最初のホームページの作成をする。Windows環境のため、テキストエディタにはAtomを選択しました。選択した理由は、名前がかっこいいから!
また、作成したHTMLファイルの拡張子を.htmlにして保存を行いました。
Lesson3
imgタグを入力。
パスを指定するsrc属性、および画像が表示されない場合に代わりに表示する文章を指定するalt属性を付与する。
Lesson4
リンクを作るaタグを入力。
href属性でリンク先のURLを指定。
4.反省点、疑問、感想など
今回の記事で扱ったLessonはHTMLを書くための準備や基礎的な構造など、かなり初歩的な内容でした。
初めてHTMLを書いた感想としては、タグ入力時にAtom(テキストエディタ)がかなり入力補完してくれるのだなという印象。基本的な構造をLesson2で理解しているので、入力補完されても置いてけぼりになりませんでした。
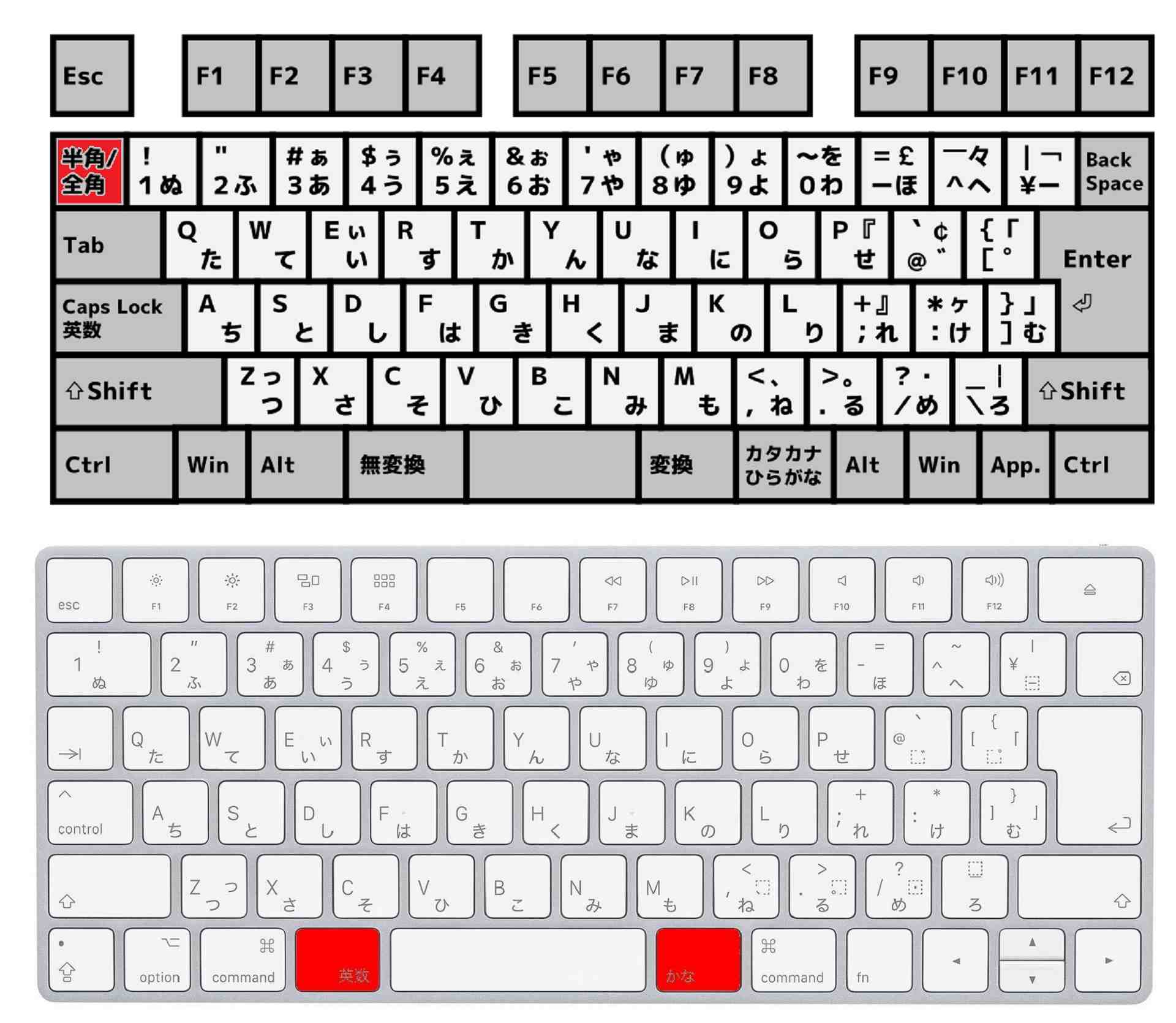
Windows環境でやっているので、全角半角が遠い!Ctrl+OはAtomの「Open File」に割り当てられてて使えない。
どうやらMacキーボードでは親指で押せる位置にあるそうで。Macはいつか導入したいとは思うけど、今はこれで頑張ろう。勉強中の今は幾ら失敗してもいいのだ。心が折れさえしなければ。