- 今回の学習内容:ウェブカツ HTML・CSS部入門 5,6,7
目次
1.各Lessonの概要
Lesson5
HTMLで表をつくろう
Lesson6
リストをつくろう
Lesson7
コメントフォームをつくろう
2.実際の作業内容と所要時間
Lesson5
- 表を作る<table>タグと、枠線の太さを指定するborder属性
- 一行を作る<tr>タグ(Table Row)と、行をつなげるcolspan属性
- データセルを作る<tⅾ>タグ(Table Data)と、列をつなげるrowspan属性
Lesson6
- 番号なしリストを作る<ul>タグ(unordered list)
- リストの中身を記述する<li>タグ
Lesson7
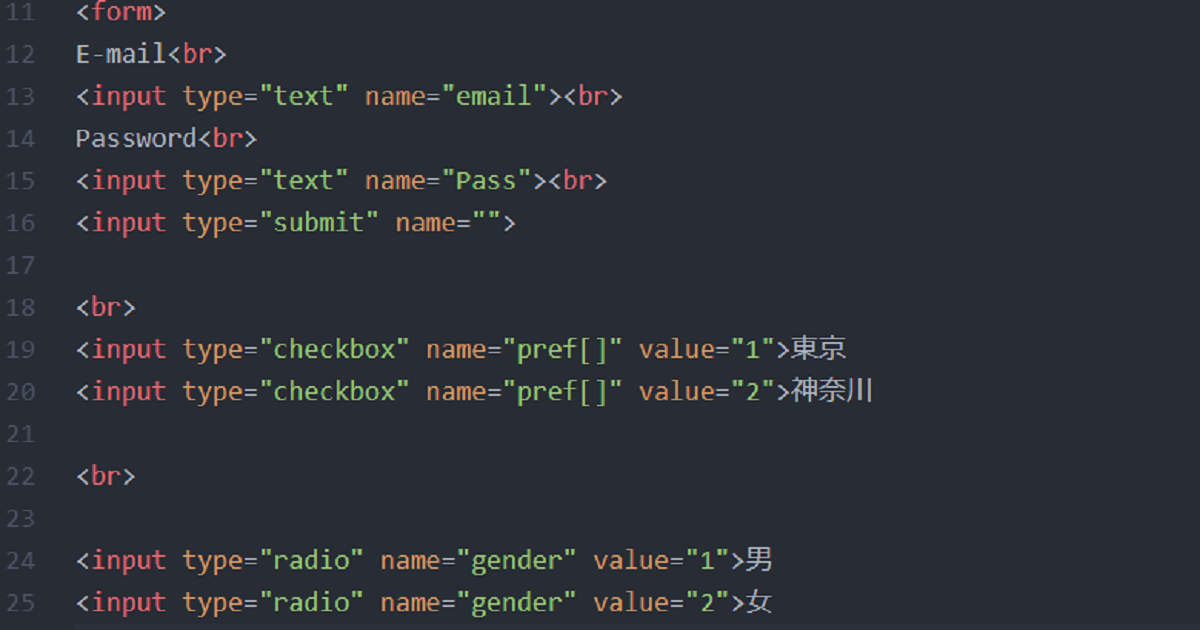
- フォームを作る<form>タグ
- フォームの部品を作る<input>タグと、部品の役割を指定するtype属性
- 代表的なtype属性として以下4つ
①“text”
②“submit”
③“checkbox”東京 神奈川
④“radio”男 女 - 選択肢をチェックした場合の値を設定できるvalue属性
- 選択肢の性質を表すname属性
- プルダウン式の選択肢を示す<select>タグ
- <textarea>タグと縦幅のrows属性・横幅のcols属性
3.反省点、疑問、感想など
行を作るのは<tr>タグ(Table Row)。列を作る<tc>タグ(Table Column)はない。行を作ってデータセルを書いていくという順番、それが自然。
<ul>タグ(unordered list)があるならば、<ol>タグ(ordered list)もあるだろうか、と思って調べたらありました。<ol>タグは番号付きリストの作成に使用するようだ。
フォーム作成のvalue属性は、送信後のデータ取り扱いにおいて役立つらしい。特定の選択をした人を抽出できたりするんじゃないだろうか。想像でしかないが有用であるのは推測できるので、今は何はなくともvalue属性をつけよう。
私の場合はtdやulがなんの略であるのか、一旦調べてしまったほうが記憶できます。余計な知識なので全く覚える必要はないんですが、輪郭が掴めて覚えやすい感じがするんですよね。みなさんはどうでしょうか。