今回の学習内容:ウェブカツ HTML・CSS部入門8,9,10
目次
1.各Lessonの概要
Lesson 8
CSSとは?
Lesson 9
CSSの書き方
Lesson 10
id属性とclass属性
2.実際の作業内容
Lesson 8
聴くだけっ
Lesson 9
CSSの書き方は以下の通り。
セレクタ{ プロパティ : 値 ; }
いやいやいや、セレクタってなんじゃそら。プロパティも何を指しているのか分からん!よし例を見てみよう。
p{ color: #f6f5f5; }
.site-width{
height: 40px;
width: 980px;
}
なるほど。ってなるかーッ!
こちとらガチの初心者なんじゃい!例を出されてもなんとなくしかわからないの!!ブログ書かなきゃいけないのになんとなくじゃ困るのォ!!!
たすけてGoogle先生!
Selector: patterns select the element(s) you want to style.
セレクタ:スタイルを適用する対象を指定する。
Property: Each declaration includes a CSS property name and a value,
separated by a colon.
プロパティ:適用するスタイルの種類。コロンで区切って値を書くことで
宣言を構成。
うん、分かった。書いて覚えようってことね。
Lesson 10
HTMLファイルでid属性とclass属性をつけましょう。CSSでスタイルを指定できるようになるよ。
同じid属性は同一HTMLファイル内で1度しか使用できないけど、class属性なら何度でも使用できるよん。
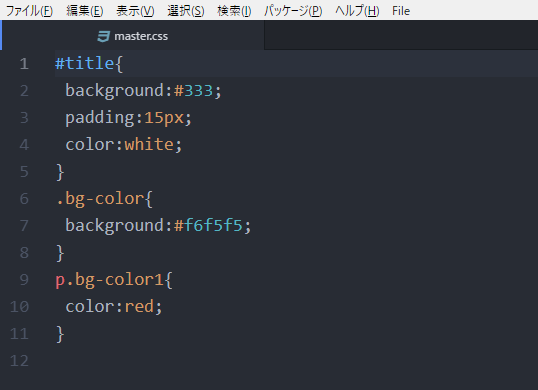
CSSファイルでのid属性の指定は #id属性{ } 、class属性の指定は .class属性{ }
3.反省、疑問、感想など
CSSはHTMLとは書き方がだいぶ違っていて最初は困惑したけれど、シンプルな構造だから適応するのは早かった。
セレクタとかプロパティとか、正直しっかり理解はできずとも書いてみることはできる。ググって一覧をみるとその量に圧倒されるけど、よく使うものは限られるらしいから実際に書く中で少しずつ覚えようと思う。
一番の課題だと思ったのは、id属性とclass属性の付け方のコツが全然つかめないこと。HTMLを書く際にid属性やclass属性を付与していって、CSSでスタイル指定。これが全然スムーズにできない。いまのところ後付けしまくり。
経験がものをいうのだろうけれど、それ以上に「理想とするウェブサイトの構想がある程度固まっていること」が重要なんじゃないか、とも思ったり。HTML&CSSの参考書にデザイン本も多いのは、果たしてこういう訳なのだろうか。