今回の学習内容:ウェブカツHTML,CSS部入門13,14,15
目次
1.各Lessonの概要
Lesson 13
marginとpadding
Lesson 14
単位の指定
Lesson 15
positionとfloat
2.実際の作業内容
Lesson 13

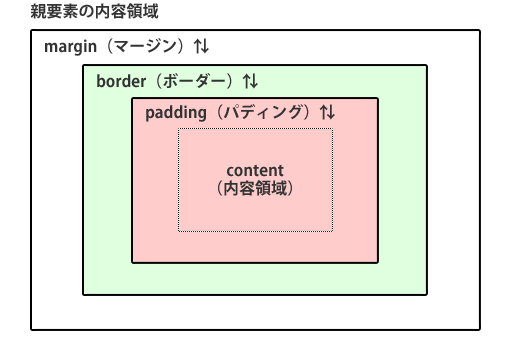
marginプロパティ:ボックスのborder外の余白サイズ
paddingプロパティ:ボックスのcontentとborderの間の余白サイズ
※要素を並べる、borderを表示する、背景色を表示するときなどにmarginとpaddingの違いが現れる。
※インライン要素の場合、上下のmarginを指定することができない
→上下のmarginを指定したい場合、CSSでブロック要素に変更する必要がある
Lesson 14
大きさの単位指定
- px:ピクセル、解像度によって大きさ変わる
- %:表示画面に対する割合、画面のサイズによって大きさ変わる
p{ font-size:18px height:80px;}
p{ width: 100%;}
色の指定
- 色名:色の名前で指定
- #rrggbb:Red,Green,Blueを00~FFの16進数で指定
- #rgb:Red,Green,Blueを0~Fの16進数で指定
- rgba():Red,Green,BlueにAlphaという透過度の情報を加えたもの。Alphaは0~1で指定。
p{ color: red;}
p{ color: #333333;}
p{ color: #333;}
p{ color: rgba(255, 255, 255, 0.5);}
Lesson 15
positionプロパティ
ボックスの配置方法を指定できる、以下の4つの値がある
- static:初期値、特に配置方法を指定しない
- relative:相対位置への配置。positionでstaticを指定した場合の位置が基準位置。
- absolute:絶対位置への配置。親要素のpositionにstatic以外の値が指定されている場合、親要素の左上が基準位置。親要素のpositionにstaticが指定されている場合、ウィンドウの左上が基準位置。
- fixed:絶対位置への配置、スクロールしても固定されたまま。
floatプロパティ
指定された要素を左または右に寄せて配置する。 後に続く要素が、反対側に回り込む。ブロック要素の横幅を指定(widthプロパティ)し、画面幅以下にすればブロック要素でも横に並べることができる。
3.感想、反省、疑問など
marginとpaddingは、borderや塗りつぶしがないと、かなり分かりにくかった。試しにCSSでbackground-colorを指定して、塗りつぶしてみると分かりやすかった。今思えば、コンソールから検証したい要素を選択できるので、それを見れば済むことだったな。
単位の指定については特筆することなし。
positionとfloatはまだまだ分からないことが多い。ほかの要素の値を参照して変化したりするものなので、思い通りにいかないときは親要素などのプロパティを確認すべし。要素を並べてpositionプロパティだけを変更したページを作って比較しようと思う。